9 bí kíp thẩm định sản phẩm thiết kế (P.2)
Phần 2: Nhịp nghỉ trong trải nghiệm thị giác
Khi nghe những giai điệu âm nhạc vang lên, bạn có bao giờ chú ý rằng bên cạnh những âm thanh tuyệt diệu đó là những nhân tố thầm lặng khác?
Một vài nốt nhạc phối hợp với nhau sẽ tạo thành một hợp âm, nhưng khi tất cả các nốt cùng vang lên sẽ chỉ là tiếng ồn. Không có nhịp nghỉ sẽ không có âm nhạc, đó là điều Frank Zappa, một nhà soạn nhạc Mỹ đã nói. Trong thiết kế cũng có một yếu tố rất quan trọng như vậy, thậm chí tác dụng của nó không hề kém cạnh so với hình ảnh, màu sắc hay chữ, đó là khoảng trống.

Người làm marketing thường mong muốn cung cấp nhiều thông tin cùng trong một sản phẩm truyền thông, vì vậy có thể quên mất hoặc không để ý đến việc tồn tại của yếu tố này. Khi nhìn vào một khoảng trống xuất hiện, bạn nghĩ rằng nên chèn thêm một phần thông tin nào đó để tận dụng không gian? Đây là một con dao hai lưỡi. Bởi một thiết kế tốt không phải sẽ tận dụng được hết từng mi-li-mét vuông của không gian quảng cáo, mà là làm sao chuyển tải được “thông điệp trọng tâm” thiết kế hướng tới.
Hãy cùng Bigsouthbrand.com tham khảo một số thiết kế, lần này thay vì chỉ nhìn vào các yếu tố thiết kế chính, bạn hãy thử nhìn vào nhân tố thầm lặng – khoảng trống nhé!

Khoảng cách chữ và dòng
Con người thường có xu hướng tập trung vào những gì hữu hình. Tuy nhiên, đối với một bản thiết kế, để tạo ra những gì hữu hình một cách hiệu quả lại cần sự chú ý cẩn thận tới những gì đang ở đó và cả những gì không ở đó. Khoảng trống – white space (đôi khi viết là khoảng trắng) là một yếu tố không thể thiếu trong thiết kế bởi nó giúp bộ não xử lý và nhận ra các yếu tố khác, như một phần của hình ảnh tổng thể.

Khoảng trống đề cập tới phần không gian còn lại giữa các yếu tố khác nhau trong thiết kế. Bạn có thể nghe từ đâu đó gọi nó là không gian âm. Yếu tố này quan trọng bởi nó giúp các yếu tố khác không bị lẫn lộn với nhau. Trong thiết kế đồ họa, có 2 loại khoảng trống chính:
- Khoảng trống chủ động (Active White Space) – Phần không gian có ý thức designer cố tình cho vào để nhấn mạnh và tạo cấu trúc, hoặc đơn giản là tạo khoảng nghỉ mắt của người xem, từ đó dẫn họ đến một yếu tố/nội dung khác.
- Khoảng trống bị động (Passive White Space) – Phần không gian trống tự nhiên hình thành, chẳng hạn như khu vực giữa các từ, trên môt dòng hoặc không gian xung quanh một biểu tượng/yếu tố đồ họa, phần không gian này thường không tham gia vào việc thể hiện ý đồ thiết kế.

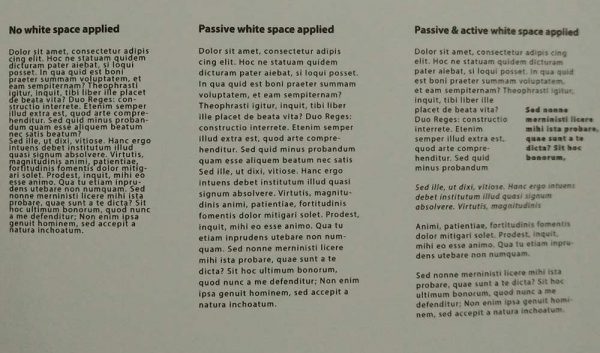
Phía trên Bigsouth đưa ra hình minh họa sự khác nhau giữa các phần chữ khi không có khoảng trống, có khoảng trống bị động và có cả khoảng trống bị động kết hợp khoảng trống chủ động.
- Ở cột bên trái, phần chữ không có bất kì một khoảng nào trống giữa các chữ, hàng, đoạn… Việc thiếu các không gian màu trắng làm cho phần văn bản bị co rút và rất khó đọc.
- Ở cột trung tâm được thêm một số khoảng trống tự nhiên. Bạn có nhận ra cột này dễ đọc hơn rất nhiều hơn với cột bên trái?
- Và cuối cùng với cột bên phải, được thêm một số khoảng trống chủ động để hướng dẫn người đọc qua các đoạn chữ. Bằng cách này, các nội dung ở cột bên trái đã trở thành một phiên bản dễ dàng theo dõi. Như vậy, với nội dung chữ có khoảng cách phối hợp với các khoảng trống lớn sẽ nâng cao khả năng đọc tổng thể và định hướng thị giác, từ đó giúp thị giác của người xem thuận tiện trong việc tiếp nhận nội dung.
Phân vùng các yếu tố thông tin
Tôi có quan sát và nhận ra rằng khoảng trống là nguyên nhân thường tạo ra các cuộc tranh luận giữa designer và marketter. Về cơ bản, các nguyên tắc thiết kế ủng hộ việc sử dụng khoảng trống để tạo cảm giác thoáng và sang trọng cũng như đảm bảo các trải nghiệm của người. Trong khi đó, marketer thường xem xét khoảng trống như phần không gian bị lãng phí, và có thể được sử dụng để cho thêm thông tin hoặc các yếu tố thị giác khác.

Thực ra, khoảng trống là một công cụ tuyệt vời để cân bằng các yếu tố thiết kế và có sự sắp xếp, tổ chức nội dung tốt hơn, từ đó cải thiện trải nghiệm về truyền thông thị giác của người xem. Đơn giản có thể hiểu rằng, một không gian rộng sẽ ngăn cách cách yếu tố và phần không gian nhỏ sẽ kết nối để thể hiện mối quan hệ. Bằng việc kiểm soát và định hình không gian trong thiết kế, nó giúp điều hướng cái nhìn trực quan của người xem. Nếu thương hiệu đang triển khai làm profie với cả phần giới thiệu chữ và hình ảnh các sản phẩm, rất quan trọng profile phải được thiết kế một cách hợp lý để người xem có thể tập trung xem từ đầu đến cuối với rất nhiều thông tin như vậy. Để có được điều đó, các khoảng trống sẽ phát huy công dụng khi được sử dụng xen kẽ giữa chữ và hình ảnh. Yếu tố này giúp các trang thông thoáng và dễ theo dõi trong suốt thời gian dài đọc thông tin và phải tiếp nhận một số lượng thông tin dồn dập ngay cùng một lúc. Có khoảng trống, thiết kế sẽ trở nên tĩnh, có những điểm nghỉ, để thị giác nghỉ ngơi và tập trung vào những điểm nhấn nội dung.

Khoảng trống có thể được sử dụng như một yếu tố riêng biệt hoặc như một công cụ để kết nối các yếu tố khác trong thiết kế. Bằng việc kiểm soát và tạo hình không gian trong các thiết kế, nó giúp điều hướng cái nhìn trực quan của người xem. Ở phần đầu tiên, tôi đã đề cập tới tính chính – phụ của sản phẩm thiết kế. Nếu đảm bảo được yếu tố này, dù khối lượng thông tin cung cấp trong sản phẩm truyền thông dù lớn nhưng vẫn sẽ được đảm bảo về tính dẫn dắt. Nhưng nếu xử lý khoảng trống không tốt, sản phẩm truyền thông không những không có tính dẫn dắt mà có khi còn gây quá tải, tức mắt đối với người xem. Và điều quan trọng là chúng ta đã bỏ qua một yếu tố có thể làm cho thiết kể trở nên ấn tượng và tập trung.

Khi nhìn vào một bản thiết kế, chúng ta dành gần như 95% sự tập trung vào các yếu tố hữu hình. Hãy ngừng sự chú ý này trong chốc lát và nghĩ về những khoảng không gian trông trong phương án thiết kế. Liệu yếu tố khoảng trống xuất hiện trong phương án designer/agency đề xuất đã hợp lý? Đó đã phải là “trống có mục đích”? Hãy bình tĩnh suy xét đến yếu tố này, bởi yếu tố này sẽ giúp cho thiết kế có sự thông thoáng, cải thiện trải nghiệm của người xem và trong một số trường hợp có thể dùng để thể hiện và nhấn mạnh thông điệp.
Theo Rio Creative